Banner is een extra module voor Websitebeheer welke apart te verkrijgen is. Met Banners heeft u een commerciële module in handen waarmee u voor uw vereniging of stichting extra financiën kunt genereren. U maakt via deze module reclame voor bedrijven of personen die u willen ondersteunen en waar u mogelijk een partner-sponsor overeenkomst mee kunt sluiten.
Onderstaande afbeeldingen in de banner rouleren om de 15 seconden.
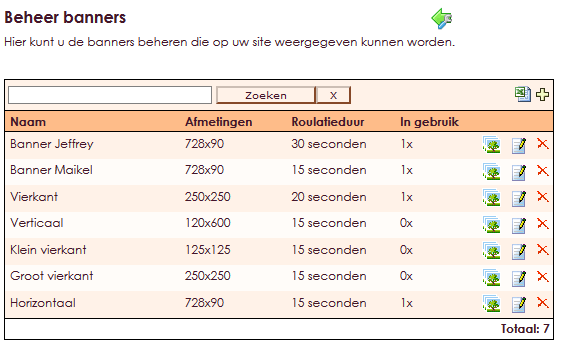
Het maken van een banner begint in het beheercentrum.
Ga naar Beheercentrum > Websitebeheer > Beheer banners


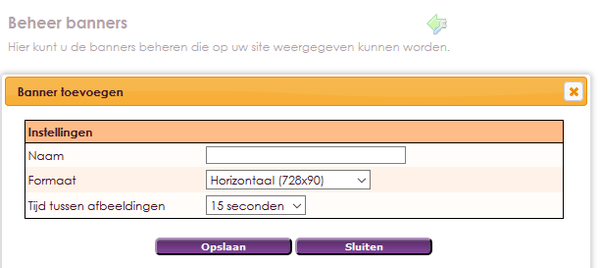
Naam: Naam van de banner
Formaat: afmetingen 728 x 90 pixels, 120 x 600 pixels, 250 x 250 pixels, 125 x 125 pixels
Tijd tussen afbeeldingen: 15, 20, 25, 30, 45 en 60 seconden
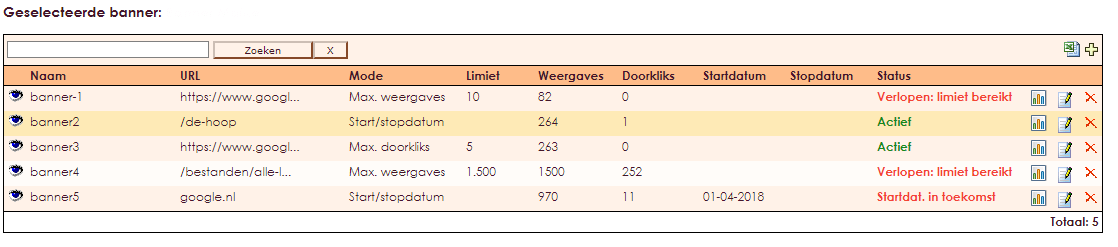
In het Beheercentrum > Websitebeheer > Beheer banners kunt u de banner bewerken.

 klikt komt u in onderstaand scherm
klikt komt u in onderstaand scherm

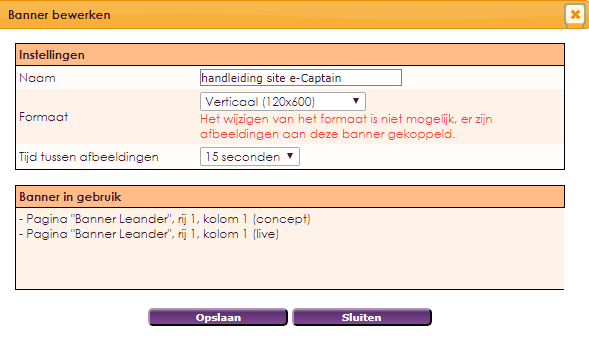
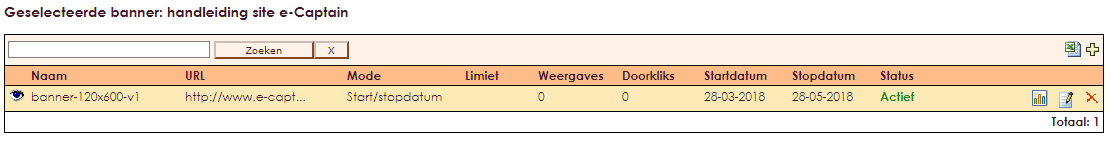
Als u een banner heeft geselecteerd, wordt onderstaand scherm zichtbaar. In de kolom Status wordt getoond of de afbeelding actief is.

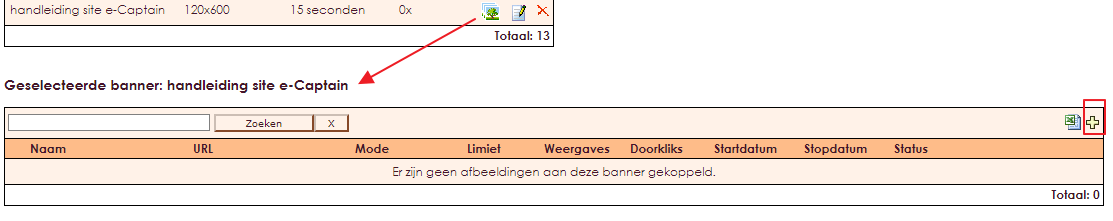
In dit onderstaande voorbeeld hebben wij de banner een naam gegeven. De naam is handleiding site e-Captain.
 klikt dan wordt het venster geopend waar u de afbeeldingen kunt toevoegen aan de banner.
klikt dan wordt het venster geopend waar u de afbeeldingen kunt toevoegen aan de banner.

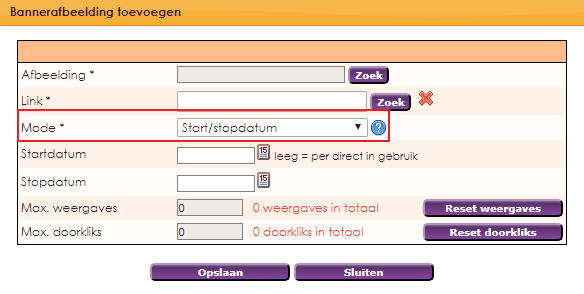
 te klikken. Het scherm van Bannerafbeelding toevoegen komt nu tevoorschijn.
te klikken. Het scherm van Bannerafbeelding toevoegen komt nu tevoorschijn.

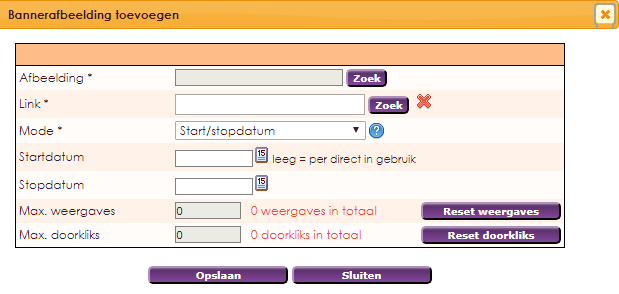
Afbeelding: Hier kunt u een afbeelding selecteren. Let op! als u niet het juiste formaat kiest dan verschijnt er een foutmelding.

Link: hier kunt een link koppelen
Mode: Start / stopdatum

Hoe werkt deze mode?
U vult een start en/of stopdatum in. Als de stopdatum is bereikt wordt de banner automatisch uit de roulatie gehaald en is deze niet meer zichtbaar voor de eerstvolgende bezoeker van de website.
Als de startdatum in de toekomst ligt dan loopt de banner vanaf die datum mee.
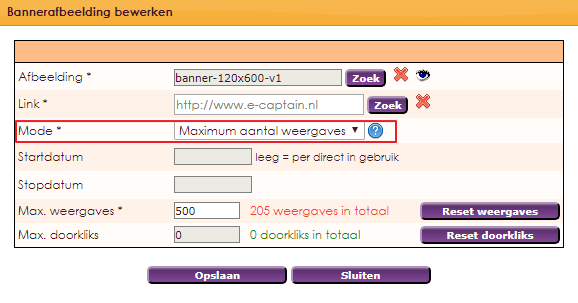
Mode: Maximum aantal weergaves

Hoe werkt deze mode?
U stelt een maximum aantal weergaves in. Als het maximum aantal weergaves is bereikt wordt de banner automatisch uit de roulatie gehaald en is deze niet meer zichtbaar voor de eerstvolgende bezoeker van de website.
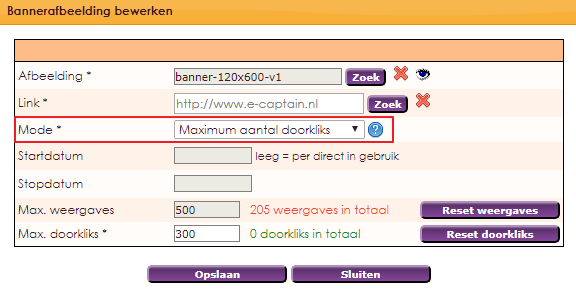
Mode: Maximum aantal doorkliks

Hoe werkt deze mode?
U stelt een maximum aantal doorkliks in. Als het maximum aantal doorkliks is bereikt wordt de banner automatisch uit de roulatie gehaald en is deze niet meer zichtbaar voor de eerstvolgende bezoeker van de website.

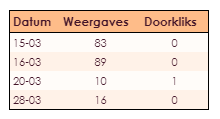
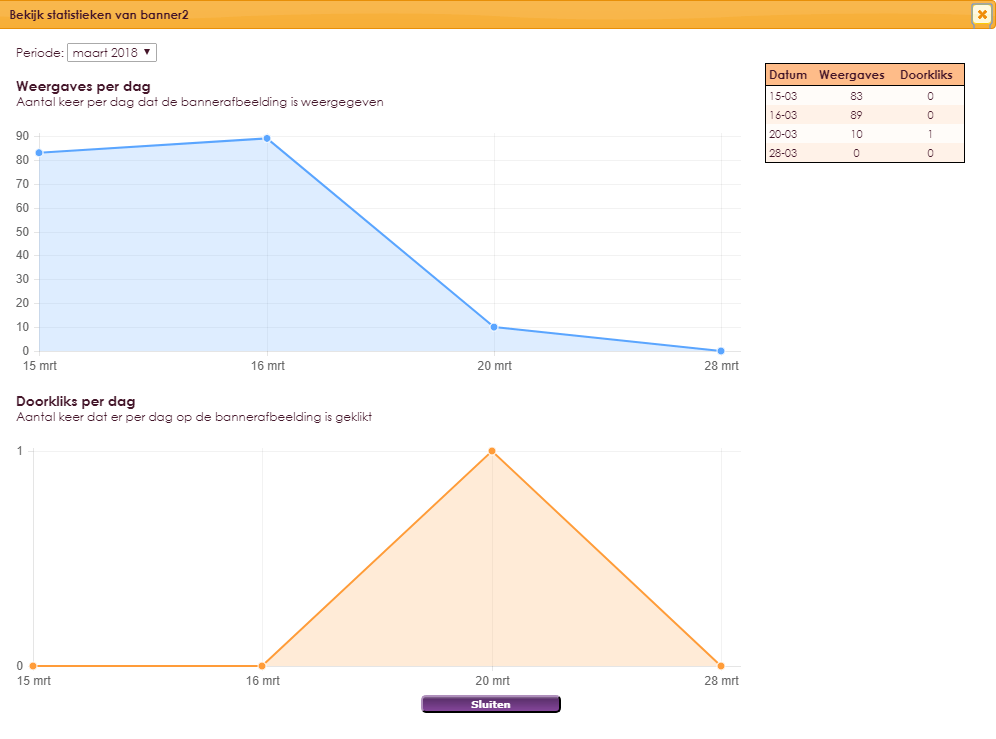
Door op het statistieken  icoontje te klikken kunt u de statistieken bekijken. U komt nu in het scherm terecht om de statistieken van de banner te bekijken.
icoontje te klikken kunt u de statistieken bekijken. U komt nu in het scherm terecht om de statistieken van de banner te bekijken.


Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. Op de pagina over widgets kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

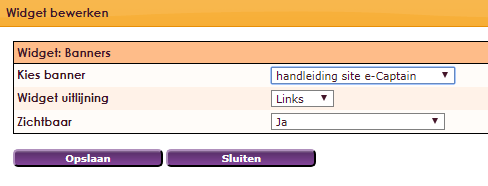
Na het loslaten van de widget Banner op de juiste locatie zal het instellingen scherm geopend worden.

Kies banner: kies hier de banner die u net heeft aangemaakt in het beheercentrum.
In ons voorbeeld is dat handleiding site e-Captain
Widget uitlijning: Links, midden of rechts
Zichtbaar: Hier kunt u de zichtbaarheid instellen
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.