Met de Cappie Afbeelding widget toont u een afbeelding op een app-pagina.
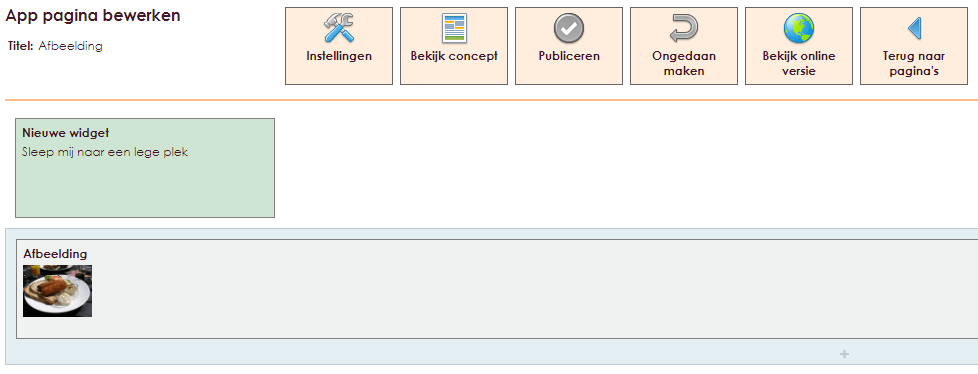
Om een widget zichtbaar te krijgen in de app moet u deze toevoegen aan een app pagina. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina.


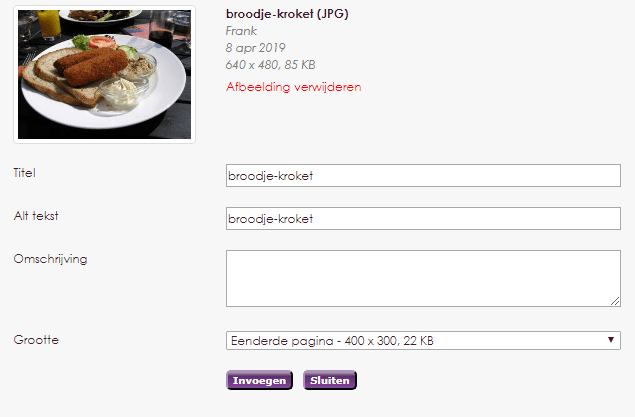
Voordat het mogelijk is om afbeeldingen te gebruiken in e-Captain of in uw app, moet u deze uploaden naar e-Captain. Dit kan voordat u aan de slag gaat met de widgets of tijdens het plaatsen van een widget.
Op de pagina Afbeeldingen uploaden in e-Captain kunt er meer over lezen.
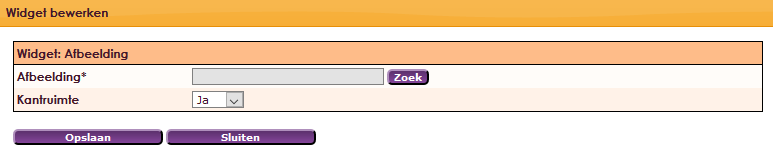
Na het loslaten van de widget Afbeelding op de juiste locatie zal het instellingenscherm geopend worden.


e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.