Met de Widget Afbeelding + tekst toont een afbeelding op een pagina of lay-out. Daarnaast heeft u nog de mogelijkheid om vanuit dezelfde widget tekst en titel mee te geven.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

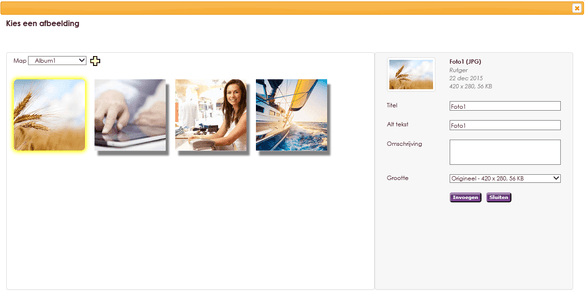
Voordat het mogelijk is om afbeeldingen te gebruiken in e-Captain of op uw website, zult u deze moeten uploaden naar e-Captain. Dit kan voordat u aan de slag gaat met de widgets of tijdens het plaatsen van een widget. Let op! De toegestane bestandstypes voor afbeeldingen zijn GIF, JPG, JPEG en PNG.
In dit document leest u meer over Afbeeldingen uploaden in e-Captain.
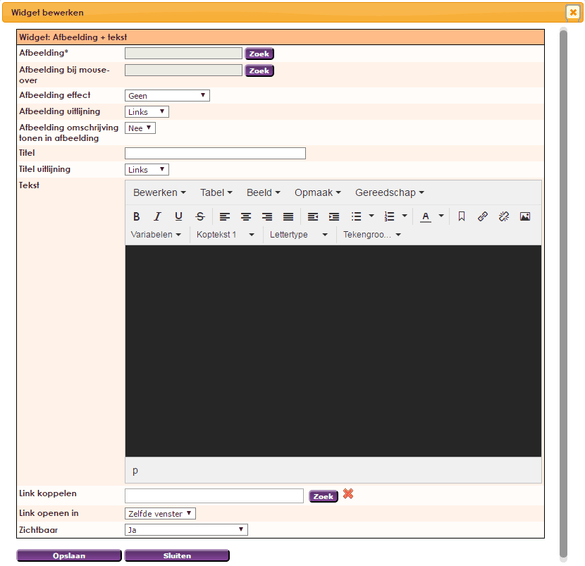
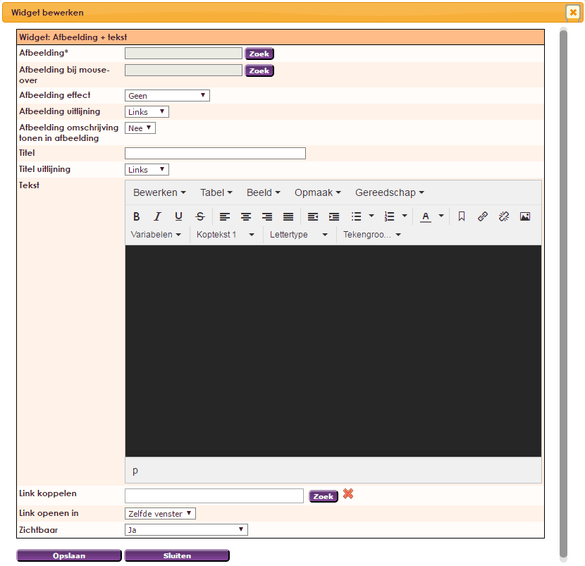
Na het loslaten van de widget Afbeeldingen + tekst op de juiste locatie zal het instellingen scherm geopend worden.


 |
| Afbeelding selecteren |
 |
| Afbeelding mouse over selecteren. Zorg dat de afbeelding gelijk is om verspringen te voorkomen. Op mobiele apparaten is deze zichtbaar na een klik op de afbeelding. Als er een link is gekoppeld, dubbel klik. |
 |
| Afbeelding effect selecteren. Geen, afgeronde hoeken, kader, ovaal |
 |
| Afbeelding uitlijning links, rechts, midden |
 |
| Beschrijving weergeven in afbeelding Ja/Nee |
 |
| Om een link te koppelen is een titel nodig |
 |
| Titel uitlijning links, rechts, midden |
 |
| Zie Link koppelen |
 |
| Zelfde venster of Nieuw venster (tabblad) |
 |
|
Optie om de afbeelding te tonen of af te schermen.
|
Meer informatie over het gebruik van de tekst editor vindt u op de pagina tekst editor in e-Captain.

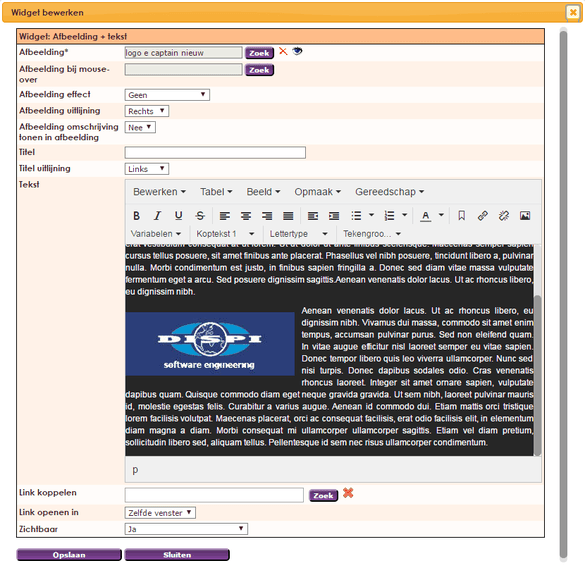
In het onderstaande voorbeeld is een Afbeelding + tekst widget geplaatst met een afbeelding van het e-Captain logo. Deze afbeelding heeft een uitlijning naar Rechts. Daarnaast staat in dit voorbeeld een afbeelding van Dispi B.V. Deze afbeelding is via de teksteditor toegevoegd.



e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.