Met de Widget Deelknoppen kunt u sociale media knoppen voor het delen van uw pagina, plaatsen op uw website.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

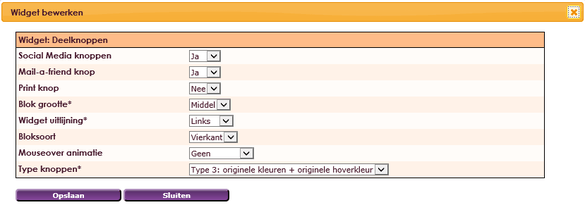
Na het loslaten van de widget Deelknoppen op de juiste locatie zal het instellingen scherm geopend worden.

 |
Pagina delen via sociale media knoppen Ja/Nee. |
 |
Pagina delen via e-mail knop Ja/Nee. |
 |
Pagina printen knop Ja/Nee. |
 |
Bepaal de grootte van de deelknoppen. |
 |
Bepaal de uitlijning van de widget Links/Midden/Rechts. |
 |
Bepaal het type deelknop Rond/Vierkant. |
 |
Bepaal of de knoppen geanimeerd weergegeven worden bij muis-over. |
 |
Bepaal het thema van de deelknop. |
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.