Met de Widget Informatiepaneel kunt u een informatiepaneel met opmaak plaatsen op de website.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

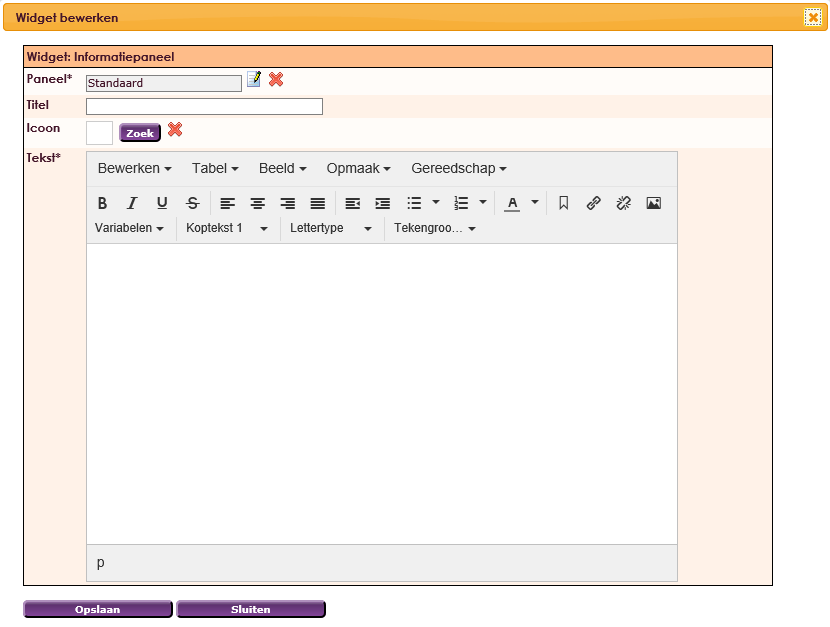
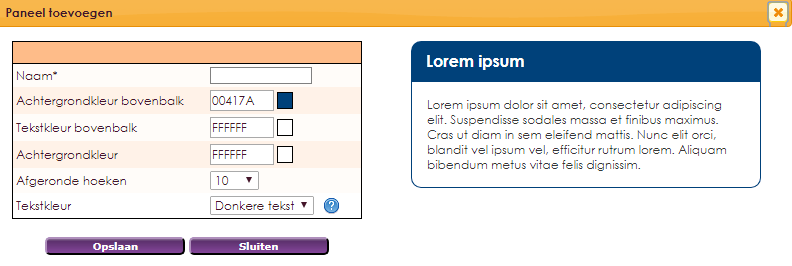
Na het loslaten van de widget Informatiepaneel op de juiste locatie zal het instellingen scherm geopend worden.

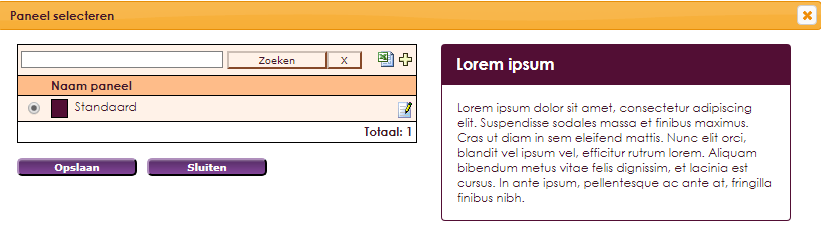
Binnen de widget heeft u de mogelijkheid deze widgets te tonen in een informatiepaneel. U zult dan de onderstaande optie zien in de widget instellingen.



e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.