Met de Kantruimte Widget is het mogelijk om een lege ruimte tussen twee boven elkaar geplaatste widgets te plaatsen. U bepaalt zelf hoeveel tussenruimte u wil.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

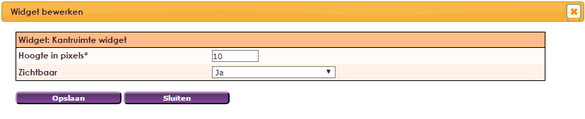
Na het loslaten van de Kantruimte Widget op de juiste locatie zal het instellingen scherm geopend worden.

 |
Stel hoogte in van de pixels |
 |
Zichtbaar ja / nee |
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.