Tegenwoordig ziet u op veel websites een titel met een gekleurd lijntje eronder of een tekst met daarnaast een icoon eventueel op een gekleurde achtergrond. Dit is nu ook mogelijk in e-Captain door gebruik te maken van de Widget Koptekst.

In de Widget Koptekst kunt u de kleuren en de verschillende soorten lijnen met opmaak instellen. Bijvoorbeeld:
Met het koppelen van een thema aan de rij zijn de mogelijkheden oneindig.
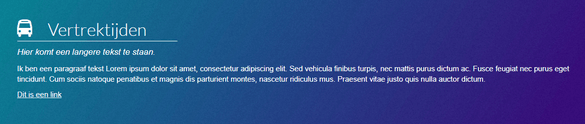
Hieronder ziet u een aantal voorbeelden van kopteksten met opmaak.
Opmerking: De tekstkleur wit komt uit het thema dat gekoppeld is aan de kolom met daarin de widget koptekst.
Opmerking: De tekstkleur wit komt uit het thema dat gekoppeld is aan de kolom met daarin de widget koptekst. In het thema zit ook de achtergrond afbeelding met de kleuren blauw en paars.
Het maken van een koptekst begint in het Beheercentrum.
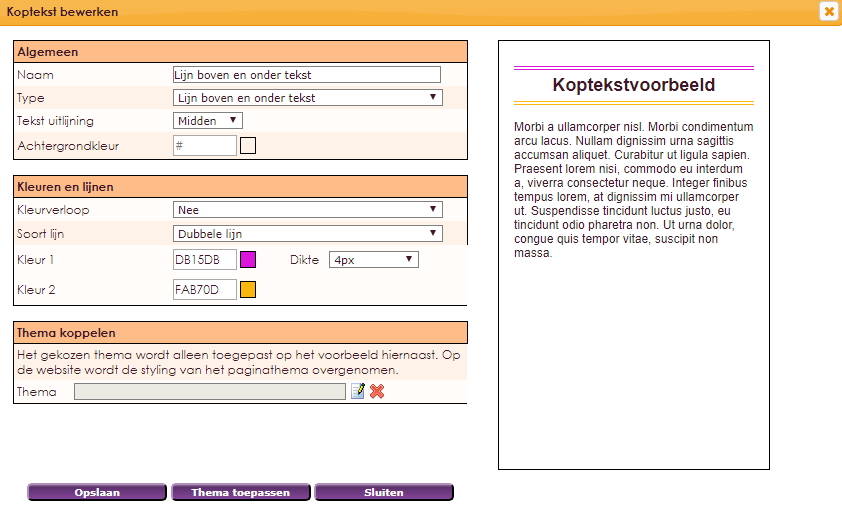
Ga naar Beheercentrum - Websitebeheer: Beheer kopteksten.

Naam: Geef de koptekst een naam
Type: Alleen tekst, Lijn onder tekst, Lijn boven tekst en Lijn boven en onder tekst
Tekst uitlijning: Links, Midden en Rechts
Achtergrondkeur: stel achtergrondkleur in
Kleurverloop: Nee, Ja - naar transparant, Ja - overloop naar tweede kleur, Ja - direct naar tweede kleur
Soort lijn: Doorlopende lijn, Gestreepte lijn, Gestippelde lijn en Dubbele lijn
Kleur 1: kleur instellen
Dikte: 1px, 2px, 3px, 4px en 5px
Kleur 2*: Deze is alleen zichtbaar als u kiest voor Ja - overloop naar tweede kleur en Ja - direct naar tweede kleur bij de optie kleurverloop.
Thema: Het gekozen thema wordt alleen toegepast op het voorbeeld hiernaast. Op de website wordt de styling van het paginathema overgenomen.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. Op de pagina over widgets kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

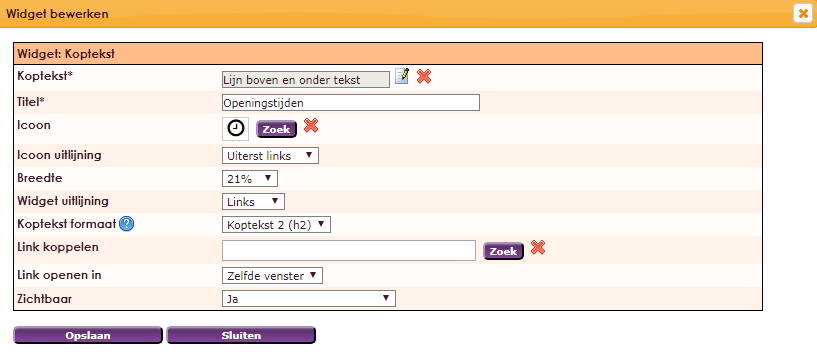
Na het loslaten van de Koptekst widget op de juiste locatie zal het instellingen scherm geopend worden.
Koptekst: Hier kunt op het kladblok icoontje klikken om de koptekst die u heeft aangemaakt in het beheercentrum te koppelen.
Titel: Geef titel op
Icoon: Kies icoon
Icoon uitlijning: Uiterst links en Uiterst rechts
Breedte: maak een keuze van 1% t/m 100% met behulp van de dropdown lijst. Met deze procenten kunt u instellen hoe breed de widget moet zijn.
Widget uitlijning: Links, Midden en Rechts
Koptekst formaat: Koptekst 1 (h1), Koptekst 2 (h2) en Koptekst 3 (h3). Het formaat is afhankelijk van het formaat dat bij het onderdeel Thema's in websitebeheer > Koptekst 1,2 en 3 is opgegeven.
Link koppelen: koppel een link
Link openen in: zelfde venster, nieuw venster
Zichtbaar: Hiermee kunt u bepalen wanneer de koptekst zichtbaar is.
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.