Met de Widget Oproep tot actie kan de gebruiker een knop maken naar een andere pagina. Deze knop kan getoond worden in een paneel.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

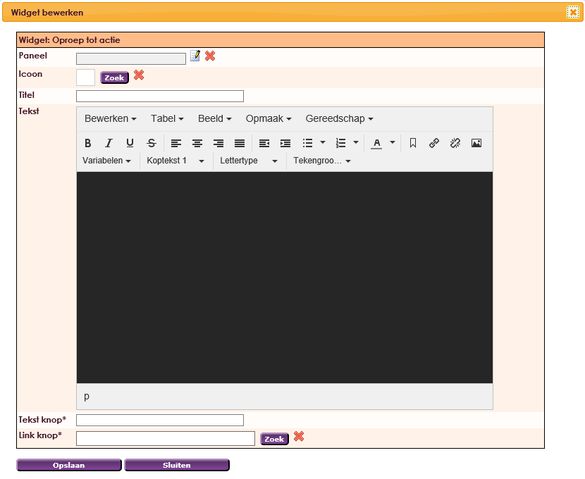
Na het loslaten van de widget Oproep tot actie op de juiste locatie zal het instellingen scherm geopend worden.

e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.