De widget Powered by e-Captain kunt u plaatsen in de lay-out van de website van uw vereniging. Bij het plaatsten van deze widget wordt de tekst Powered by e-Captain weggelaten uit de titel van de website. Het is mogelijk te kiezen uit verschillende logo’s, tekst of een combinatie van tekst en een logo. In de overeenkomst tussen uw organisatie en e-Captain, geeft u aan akkoord te zijn met een e-Captain logo op de website of de tekst Powered by e-Captain in de webtitel.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

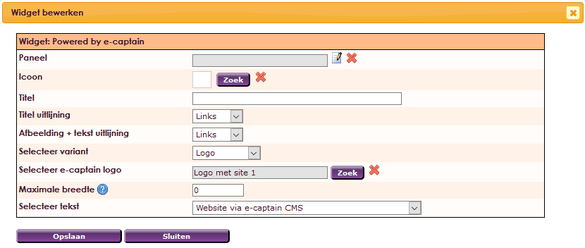
Na het loslaten van de widget Powered by e-Captain op de juiste locatie zal het instellingen scherm geopend worden.

 |
Kies een paneel om te tonen om de logo en tekst. |
 |
Kies een icoon om te tonen in de titelbalk van het gekozen paneel. |
 |
Geef een titel op, deze wordt getoond in de titelbalk van het gekozen paneel. |
 |
Geef aan of de titel uitgelijnd dient te worden. Links, midden, rechts. |
 |
Kies de uitlijning voor het logo en de tekst. Links, midden, rechts. |
 |
Selecteer de variant de getoond wordt. Logo, Tekst of Logo + tekst. |
 |
Kies een logo (als de variant Logo of Logo + tekst is gekozen) in het overzicht van beschikbare e-Captain logo’s. |
 |
Bepaal de maximale breedte in pixles (px) van het e-Captain logo. |
 |
Kies een tekst (als de variant Tekst of Logo + tekst is gekozen) |
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.