Maak een scheidingslijn en plaats deze tussen twee widgets.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. Op de pagina over widgets kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

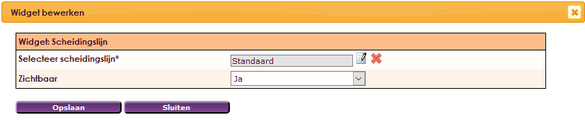
Na het loslaten van de widget scheidingslijn op de juiste locatie zal het instellingen scherm geopend worden.

 |
Hier kunt u kiezen welke scheidingslijn u wilt hebben. Voor meer informatie: Beheer scheidingslijnen. |
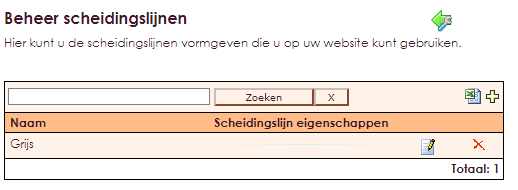
Beheercentrum > Websitebeheer > Beheer scheidingslijnen
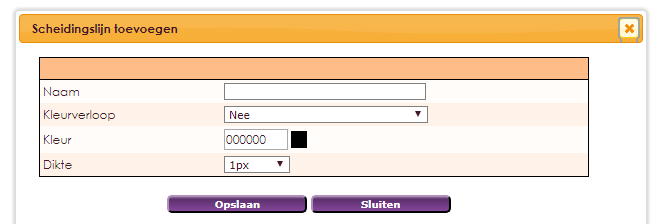
Hier kunt u de scheidingslijnen vormgeven die u op uw website kunt gebruiken.


 |
Geef een naam aan de scheidingslijn. |
 |
Kies kleurverloop: Nee, Ja - naar transparant, Ja, naar tweede kleur |
 |
Kies kleur. |
 |
Kies de dikte van de lijn. |
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.