Met de Widget Slideshow kunt u slideshow met verschillende afbeeldingen plaatsen op de website. Het is mogelijk hieraan verschillende overgang animaties mee te geven.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

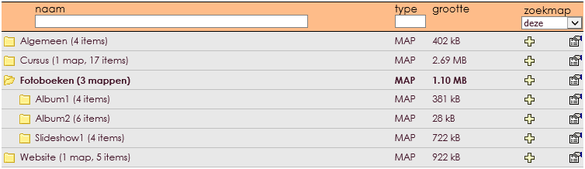
Om een slideshow toe te voegen, moet er eerst een map Fotoboeken aanwezig zijn.

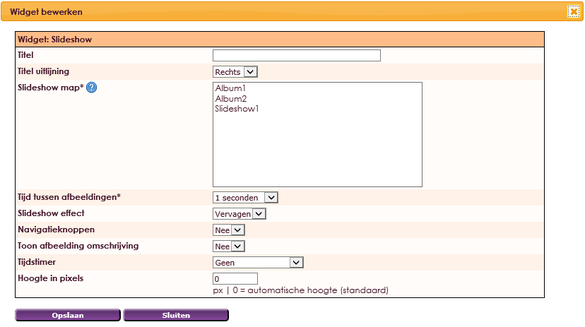
Na het loslaten van de widget Slideshow op de juiste locatie zal het instellingen scherm geopend worden.

 |
Titel wordt boven aan de widget weergegeven op de pagina. |
 |
Titel uitlijning Links/Midden/Rechts |
 |
Selecteer de juiste map, waarin de afbeeldingen voor de slideshow staan. |
 |
Geef aan hoe lang de afbeelding zichtbaar blijft. |
 |
Overgangsanimatie tussen de afbeeldingen Vervagen/Schuiven/Mozaïek. |
 |
Navigatieknoppen slideshow aanwezig Ja/Nee. |
 |
Omschrijving van de afbeelding zichtbaar Ja/Nee. |
 |
Voortgangsanimatie icoon zichtbaar Geen/Cirkel/Balk . |
 |
Vaste hoogte instellen voor de widget, in pixels (px). |
 |
Instellen standaard witruimte tussen widgets. |
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.