Door de Widget URL-afhankelijke afbeelding in een layout te plaatsen kunt u toch op de verschillende pagina’s die deze lay-out gebruiken een andere afbeelding tonen. Zo hoeven er minder layouts gemaakt te worden als er alleen een afbeelding wijzigt. Tip: Deze afbeeldinging verzamelingen zijn ook te gebruiken om de achtergrond afbeelding van een thema dynamisch te maken.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

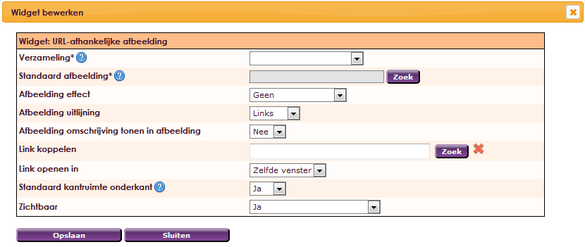
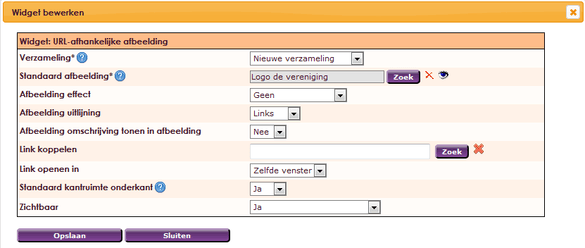
Na het loslaten van de widget URL-afhankelijke afbeelding op de juiste locatie zal het instellingen scherm geopend worden.

 |
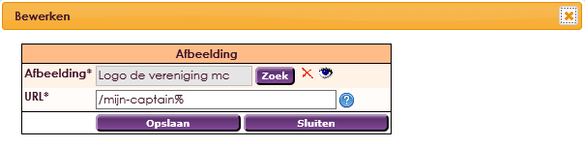
Selecteer een verzameling. Een verzameling kan gemaakt worden in het Beheercentrum > Websitebeheer > Beheer URL afhankellijke afbeeldingen. |
 |
Selecteer een standaard afbeelding. Dit is de default (standaard) afbeelding als een URL afhankelijke afbeelding niet van toepassing is. |
 |
Afbeelding effect selecteren. Geen, afgeronde hoeken, kader, ovaal. |
 |
Afbeelding uitlijning Links, rechts, midden |
 |
Beschrijving weergeven in afbeelding Ja/Nee |
 |
Zie Link koppelen |
 |
Zelfde venster of Nieuw venster (tabblad) |
 |
Instellen standaard witruimte tussen widgets |
 |
Optie om de afbeelding te tonen of af te schermen.
|
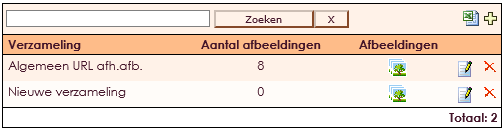
Er zal eerst een verzameling aangemaakt moeten worden, dit doet u via het beheercentrum:


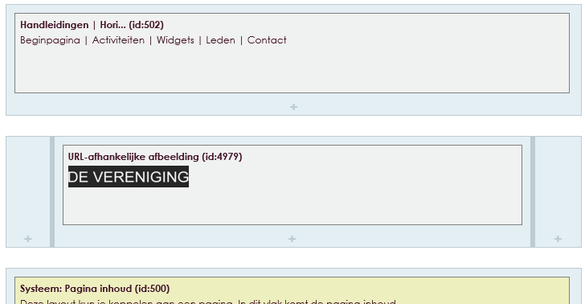
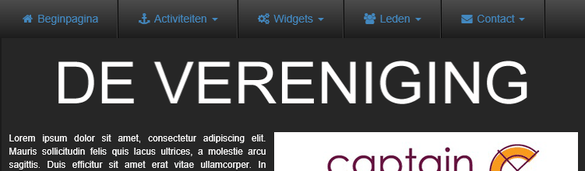
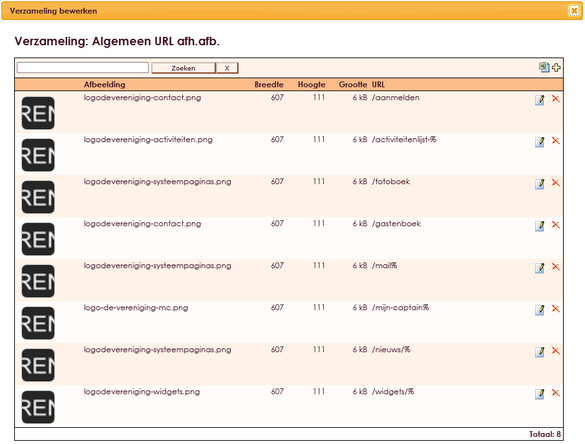
Nadat de widget URL-afhankelijke afbeelding is geplaatst in de lay-out van uw webpagina en de Verzameling is aangemaakt via het beheercentrum, kunt u de verschillende afbeeldingen per lay-out ingeven. Hierdoor is het mogelijk dezelfde lay-out te gebruiken met een andere afbeelding op een pagina. In het onderstaande voorbeeld ziet u een lay-out met een header DE VERENIGING:

Bij het plaatsen van de widget URL-afhankelijke afbeelding geeft u een Verzameling op en eveneens een Standaard afbeelding. Dit is de afbeelding die u op alle pagina’s wilt laten zien in de standaard lay-out.


Het kan zijn dat u op een andere pagina een andere afbeelding wilt gebruiken. Voorheen zou u hiervoor een nieuwe lay-out moeten maken als de afbeelding in de lay-out zou staan. Nu kunt u aan de verzameling een nieuwe afbeelding toevoegen en deze koppelen aan een andere pagina, die dezelfde lay-out gebruikt.
 icoon achter de verzameling die u wilt gebruiken.
icoon achter de verzameling die u wilt gebruiken.








Tip! Als u meerdere diverse afbeeldingen gebruikt op dezelfde URL, dan zullen deze willekeurig getoond worden op de pagina.
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.