De widget Verjaardagslijst maakt het mogelijk om de komende jarige te tonen op uw site.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

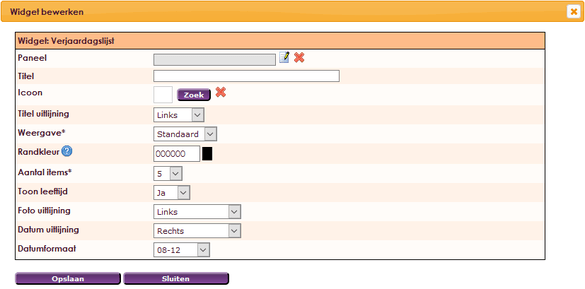
Na het loslaten van de widget verjaardagslijst op de juiste locatie zal het instellingen scherm geopend worden.

 |
Selecteer of |
 |
Geef een titel op voor de widget. |
 |
Kies met de knop Zoek door een overzicht met iconen |
 |
Kies aan welke kant u de titel uitgelijnd wil hebben. |
 |
Kies welke van de 2 weergaven u wil hebben. |
 |
Stel een randkleur in. |
 |
Stel in hoeveel mensen u zichtbaar wil hebben. |
 |
Hier kunt u aangeven of u de leeftijd zichtbaar wilt hebben of niet. |
 |
Kies aan welke kant u de foto wil uitlijnen. |
 |
Kies aan welke kant u de datum wil uitlijnen. |
 |
Kies op welke manier u de datum geformatteerd wil hebben. |
e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.