Met de Widget Afbeeldingen toont een afbeelding op een pagina of lay-out.
Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

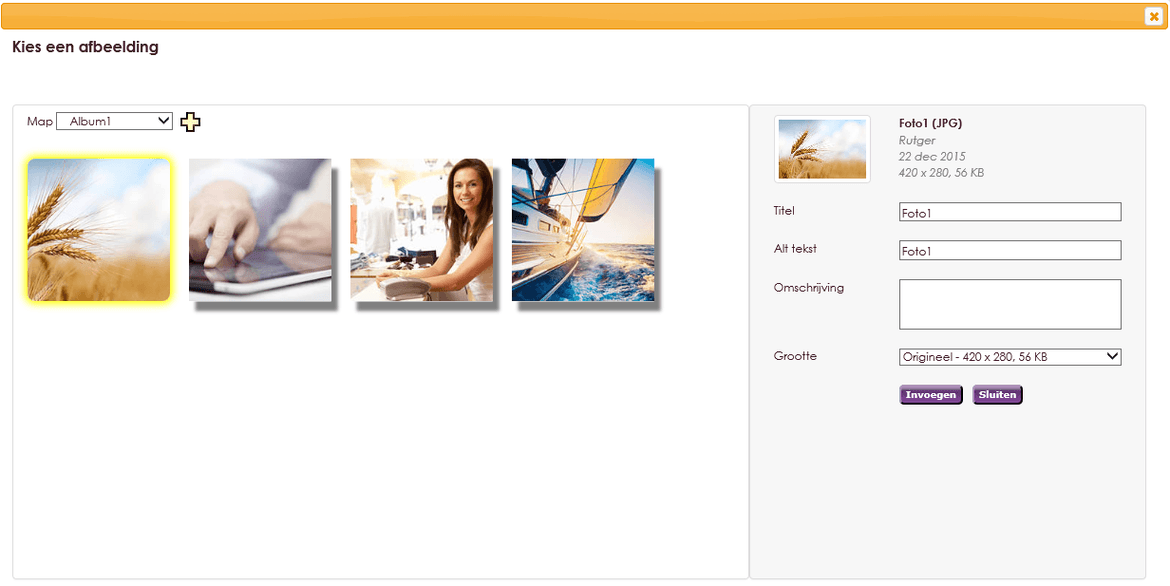
Voordat het mogelijk is om afbeeldingen te gebruiken in e-Captain of op uw website, zult u deze moeten uploaden naar e-Captain. Dit kan voordat u aan de slag gaat met de widgets of tijdens het plaatsen van een widget. Helaas is het nog niet mogelijk uw afbeeldingen en bestanden uit e-Captain websitebeheer te gebruiken in het nieuwe websitebeheer. Let op! De toegestane bestandstypes voor afbeeldingen zijn GIF, JPG, JPEG en PNG.
Op de pagina Afbeeldingen uploaden in e-Captain kunt er meer over lezen.
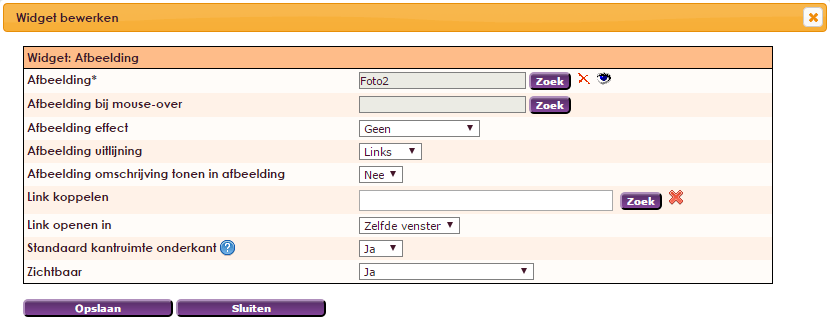
Na het loslaten van de widget Afbeeldingen op de juiste locatie zal het instellingen scherm geopend worden.


e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.