Met de Widget Uitgelichte afbeelding kunt u bij een pagina via de instellingen een uitgelichte afbeelding instellen. Deze afbeelding wordt o.a. gebruikt in de widget Laatste x pagina’s. U kunt de uitgelichte afbeelding nu ook tonen op de pagina zelf.
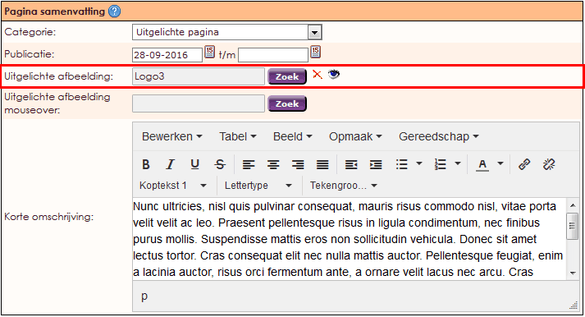
Om een uitgelichte afbeelding te gebruiken, moet er eerst een afbeelding geselecteerd worden in het pagina instellingen scherm.


Om een widget zichtbaar te krijgen op de website moet u deze toevoegen aan een pagina of aan een lay-out. In dit document kunt u lezen hoe widgets geplaatst worden binnen de pagina of lay-out.

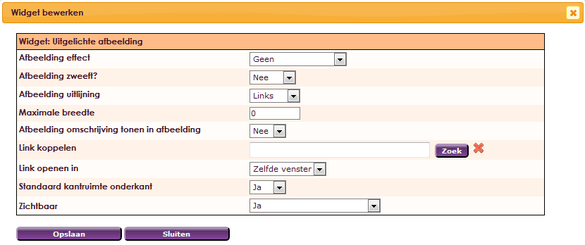
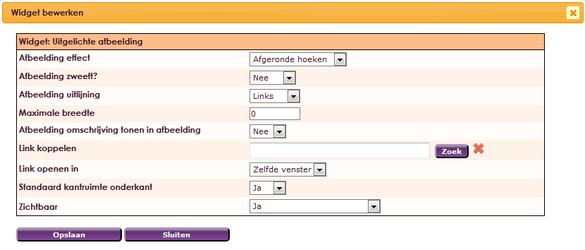
Na het loslaten van de widget Uitgelichte afbeelding op de juiste locatie zal het instellingen scherm geopend worden.

 |
Afbeelding effect selecteren. Geen, afgeronde hoeken, kader, ovaal. |
 |
|
 |
Afbeelding uitlijning Links, rechts, midden. |
 |
Geef hier de maximale breedte van de afbeelding op in pixels |
 |
Beschrijving weergeven in afbeelding Ja/Nee |
 |
Zie Link koppelen |
 |
Zelfde venster of Nieuw venster (tabblad) |
 |
Instellen standaard witruimte tussen widgets |
 |
Optie om de pagina te tonen of af te schermen.
|
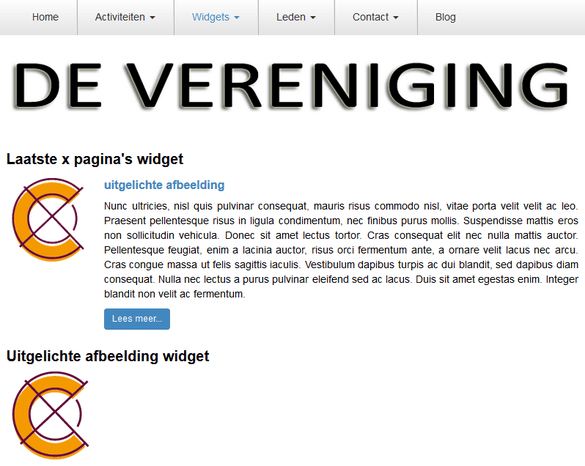
In het onderstaande voorbeeld is het e-Captain logo gekoppeld aan de pagina door middel van de Uitgelichte afbeelding instelling. (pagina instellingen) In dit voorbeeld staan zowel de Laatste x pagina widget als de Uitgelichte afbeelding widget.



e-Captain is een zeer uitgebreid ledenadministratie pakket. Wij bieden verschillende basis trainingen aan waarbij u op toegankelijke wijze leert werken met e-Captain. De trainingen vinden plaats op ons kantoor in 's-Hertogenbosch.
We horen graag wat u vindt! Wij zijn immers pas tevreden als u dat bent. Wilt u ons laten weten hoe u onze support heeft ervaren? Deel uw ervaring via Google.